本篇文章紀錄我根據TechBridge 技術共筆部落格製作webAR的過程與碰到的難處。

AR.js介紹
AR.js是一款融合了 artoolkit、three.js、WebGL 和 WebRTC 等技術的工具。
AR.js 使用了 A-Frame (基於 Three.js) 以及 JSARTookit5,而這兩個技術主要皆是利用 WebGL 為主,因此大多現行的瀏覽器都能直接支援,不需要特殊的 API。這大概也是為何 AR.js 能在 GitHub 上擁有一萬多顆星星,遠勝過上列其他套件的原因。
如果想要以偵測平面或其他非Mark的方式運行webAR也可以研究WebXR Device API。
應用AR.js
首先,AR.js有提供了一個專門製作Marker的工具AR.js Marker Training,在這個網頁可以製作自己想要的Marker圖片,製作完成後點選Download Marker會給你一個副檔名為patt的Marker。

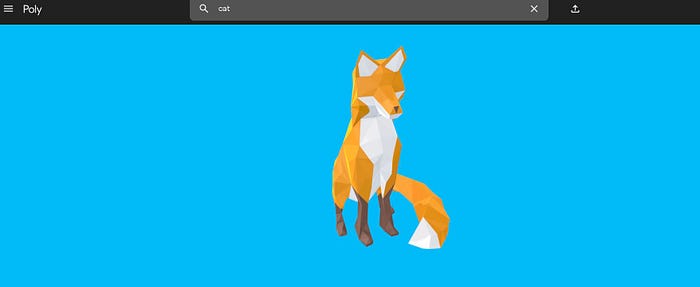
接下來準備想要呈現的3D模型,可以到 Poly 或是 sketchfab 下載 gltf 格式的 3D 模型。

最後,進入AR.js的程式部分,Coding部分很簡單,只有幾行的html:
最先的兩段先匯入Libraries:
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.7.5/aframe/build/aframe-ar.js"></script>在 <a-scene /> 中,我們指定一個 attribute arjs,並且設定 sourceType 為 webcam,相關 attribute 設定其實來自 artoolkit system,有需要可以到 GitHub 的列表查看。
接著我們透過 <a-marker /> 放入我們製作的 marker,副檔名為 .patt,這邊的 type attribute,如果你是單純用 barcode 的話,可以設為 type=barcode,但若是客製化的 marker,就要設為 type=pattern
最後在 <a-entity /> 上頭設定我們想要呈現的 AR 3D Model,gltf-model attribute 設定模型的路徑,再透過 position 與 rotation 來調整你的模型出現在鏡頭的位置。
上傳的方式:
如果只是想要嘗試一下的話,有兩種方式:
(一)可以利用 Chrome 的 webapp — Web Server for Chrome 來 host 你的 html file,然後利用 ngork 來當作你 localhost 的 proxy,讓你的手機可以方便相連。
(二)將html上傳到github
先說第(ㄧ)種方式:
Web Server for Chrome:在CHOOSE FOLDER地方選擇想要host的資料夾。

ngork:
先到官網註冊帳號,接著下載ngork應用程式,點開exe,會跳出下面這樣的視窗。

輸入以下指令,設定好 auth token:
ngrok authtoken 1hjIZEjqYBbPyIDH2eYPSMtVSf6_2ezYt4NKYKze7rTgPjhwH接下來輸入這行指令,就可以把你的 5000 port(數字根據Web Server for Chrome上的數值會不同) 對應到一個 ngrok 提供的 https domain
ngrok http 5000最後只要根據ngrok給你的domain名稱輸入瀏覽器就能使用webAR了!
ps:選https開頭的url比較不會出現錯誤
第(二)種上傳github:
用githubPage的方式也是一個非常快速的方法,只要在githubPage給的網址後方加上html存放的路徑就能開始html了!
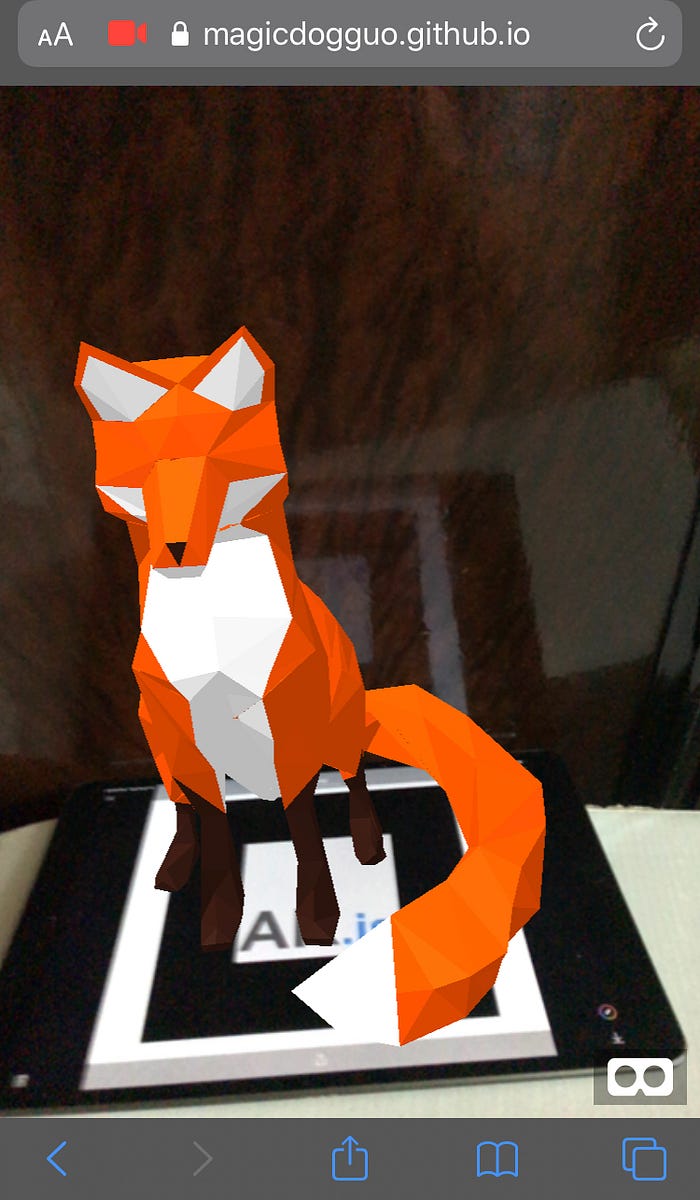
這是我製作的網頁 : https://magicdogguo.github.io/AR.JS_Test/AR.html

最後有一點要特別提醒,在IOS當開啟網頁的時候記得要以Safari開啟這樣才能獲取相機權限,如果像我將網址傳到line再開啟的話就會出現像下面這樣的error。

參考資料:
測試 webhook 不再煩惱:ngrok
